Pada tutorial kali ini saya memposting tentang bagaimana mendesain teks efek grunge sederhana dengan brush. Tutorial ini adalah tutorial tingkat pemula dan saya berusaha untuk menjelaskan setiap langkah dengan rinci. Harap Anda menikmatinya :)























Langkah 1
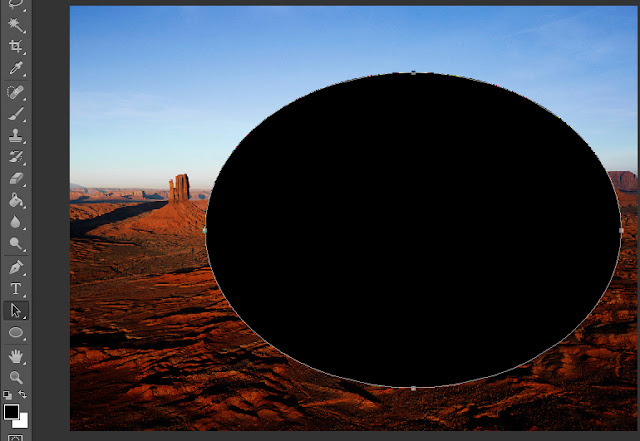
Download Stone Texture di sini lalu buka di photoshop lalu gunakan "Rectangular Marque Tool" dan seleksi sperti gambar dan copy :

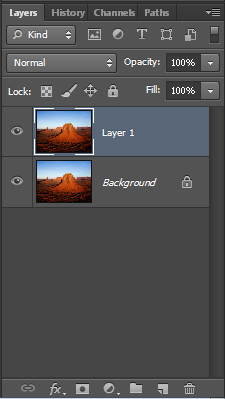
Lalu paste pada layer baru atau tekan Ctrl + N :

Gunakan eraser dengan soft brush, lalu hapus sebagian teksture agar lebih berfariasi :

Langkah 2
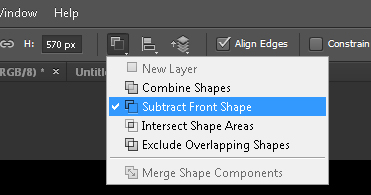
Pada layer background, tambahkan 3 "Adjustment" :
Tekan Image > Adjustment > Black and White

Tekan Image > Adjustment > Levels

Tekan Image > Adjustment > Curves

Dan hasilnya kurang lebih seperti ini :

Langkah 3
Tambahkan teks terserah sebagai contohnya saya menggunakan huruf "A" dengan font yang anda sukai dan ubah warna menjadi merah :

Pada layer teks ini tambahkan "Gradient Overlay" :
Lalu ganti pengaturanya :
Hasilnya seperti ini :

Tambahkan "Layer Mask" dan gunakan Grunge Brush (pilih dan download) pada seperti gambar :

Langkah 4
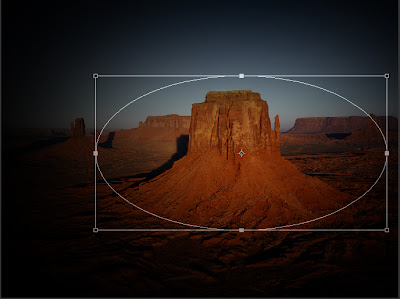
Kembali pada tekstur grunge tadi dan tambahkan beberapa tekstur grunge lagi dengan menyeleksinya lalu copy :

Lalu paste di atas text dan sesuaikan ukuranya dengan teks tekan Ctrl + T :

Pada layer yang baru tadi, klik kanan dan pilih "Create Clipping Mask" dan hasilnya seperti ini :
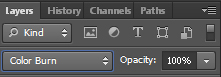
Lalu ganti Blending pada Layer menjadi "Color Burn" :
Hasilnya seperti ini :

Langkah 5
Tambahkan gambar tangan di bawah teks. Gambar tangan dapat di download di sini. Gunakan "Magic Wand Tool" agar mudah menyeleksi gambar tangan tersebut lalu copy :

Paste gambar tangan tadi di bawah teks, ubah ukuranya dan putar sesuai keinginan :

Lalu klik Filter > Liquify dan pilih "Forward warping tool". Setelah itu manipulasi gambar seperti ini dan tekan "OK" :

Hapus bagian-bagian tangan agar terlihat menyatu menggunakan "Eraser Tool" :

Tambahkan beberapa "Adjustment" :
Tekan Image > Adjustment > Black and White

Tekan Image > Adjustment > Levels

Hasilnya seperti ini :

Tambahkan beberapa Grunge Brush yang kamu download tadi pada layer baru dan pindah layer itu di bawah layer teks tadi. Ubah warna brush dengan warna merah :

Lalu duplikat layer tersebut dan klik Filter > Liquify lalu tekan W untuk memberi efek pada Brush tadi :

Dan hasil akhir kurang lebih seperti ini :

Sekian tutorial dari saya, semoga bermanfaat dan jangan lupa untuk menunggu tutorial yang lainya ya.. :)